排序
Vue开发之v-for指令使用方法详解
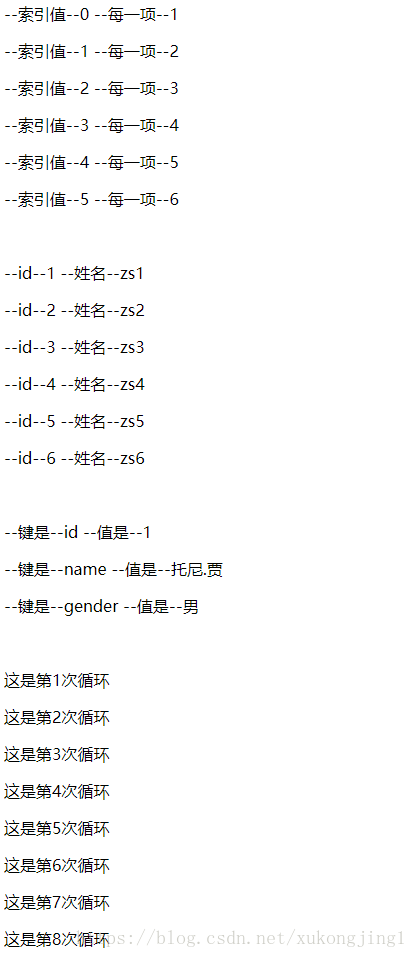
在Vue.js开发中,v-for指令是一个非常强大且常用的指令,用于遍历数组或对象,并生成动态的列表或元素。通过合理使用v-for指令,开发者可以高效地创建复杂的用户界面,并响应数据的变化。本文将...
Vue中使用map()方法的深入解析与实践
在现代前端开发中,Vue.js是一个非常流行的框架,它以其简洁和灵活的特性受到了广大开发者的喜爱。在处理数据时,数组操作是不可避免的一部分,而map()方法作为JavaScript中最常用的数组
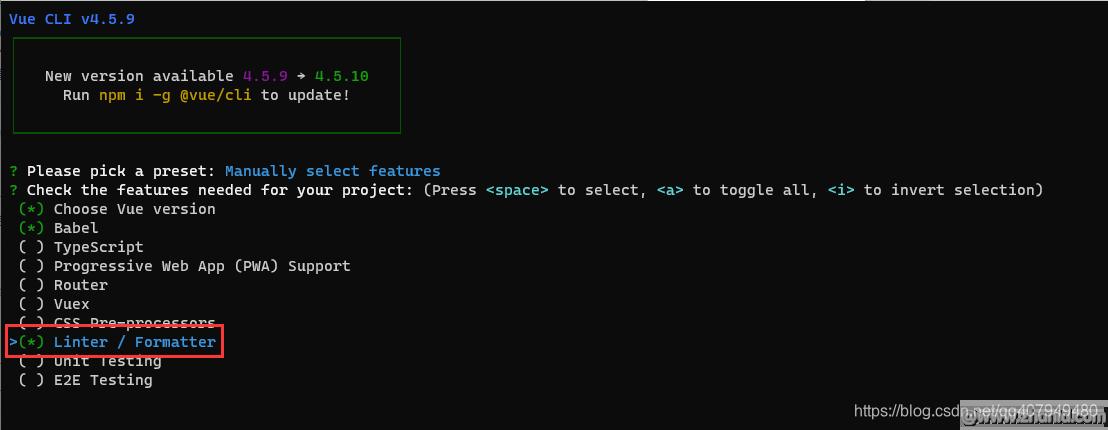
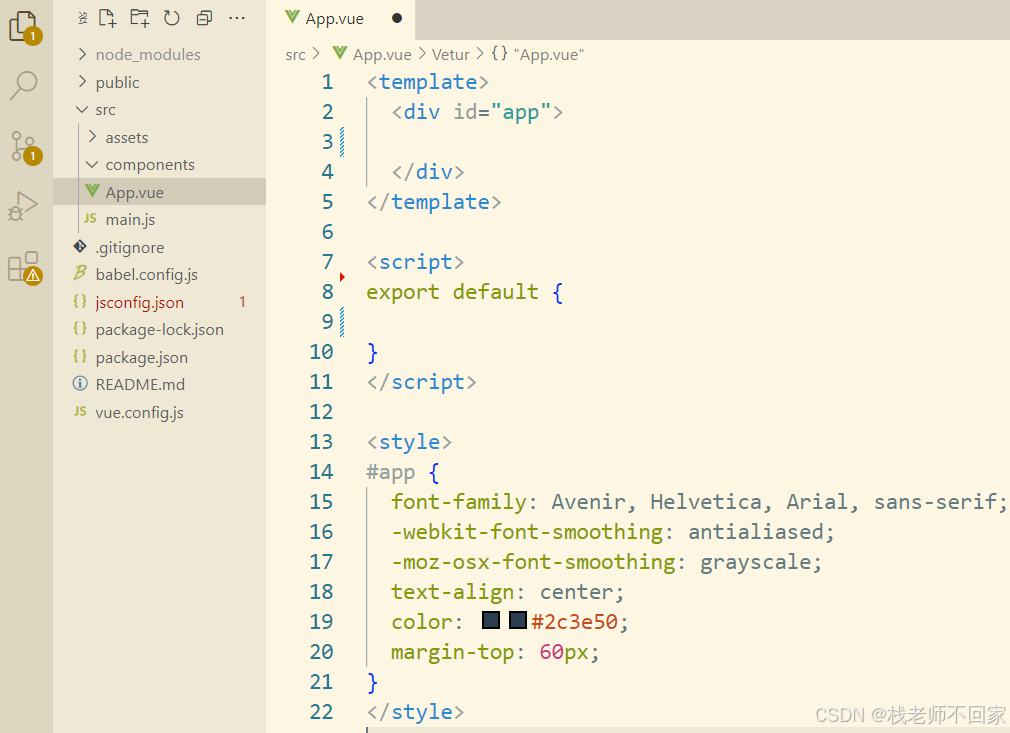
在Vue项目中关闭ESLint检查的方法详解
在现代前端开发中,Vue.js是一种非常流行的框架,它以其简洁易用的语法和强大的功能而受到广大开发者的喜爱。然而,在使用Vue.js开发项目时,ESLint作为一个代码质量和风格检查工具,有时
Vue中使用Axios发送FormData请求的方法详解
在现代Web开发中,前后端分离已经成为一种主流架构模式。在这种模式下,前端框架如Vue.js负责用户界面的构建和交互逻辑的处理,而后端API则负责数据的存储和业务逻辑的实现。为了在这两者之间进...
Element UI组件库在Vue中的使用方法详解
随着前端技术的不断发展,Vue.js作为一种轻量级且易于上手的前端框架,受到了越来越多开发者的青睐。为了提高开发效率和统一界面风格,许多开发者会选择使用组件库。ElementUI作为一款基于Vue